CASHREWARDS: MERCHANT PAGE REDESIGN
Cashrewards is an Australian cashback reward program, founded in 2014. It enables users to get a portion of their cash back when making a purchase online or in-store at over 1,700 retailers. One of my main and business critical projects that I’ve worked on is the merchant page redesign. It had a high and critical business impact as the business primarily depend on leads and conversations from the merchant page as it is the last internal page in the Cashrewards online journey before taking the user to the relevant external merchant page. Hence, the primary objective of the project is to improve conversation rates and to provide an optimum user experience.
In the discovery and definition phase, I conducted a requirements workshop with the internal stakeholders to determine the user and business requirements through various workshop activities such as a cluster and competitor analysis, while also looking at website analytics and user/business goals. Moreover, in order to fill in the gaps in the acquired data, I conducted a series of qualitative user interviews utilising an internal customer research platform. In the ideation and prototyping phase, I created multiple sets of wireframes (Web and Mobile) using Figma to depict what the merchant landing page could look like based on the workshop findings and additional user research. To validate the designs, I conducted a round of user testing to ensure that we’re designing as per the user requirements and to enhance overall user experience. With learnings from the user testing, I developed what the User Interface (UI) would look like while having the design priciples and brand identity at the forefront.
The Process
Human Centred Design (HCD) approach (Empathise/Discovery, Definition, Ideate, Prototype, Test and Iterate) to ensure that everyone had a common goal centred around the user groups, that is to provide an effective, relevant and useful information that is easy to find in the new website.
Discover / Empathise
Analytics, Heatmaps, Customer data, User journey, and User interviews
Analytics, customer data and heatmaps in ‘Miro’
User journey in ‘Miro’
1:1 user interviews in ‘Great Questions’
Define
Stakeholder workshops, Data synthesis, and Reporting
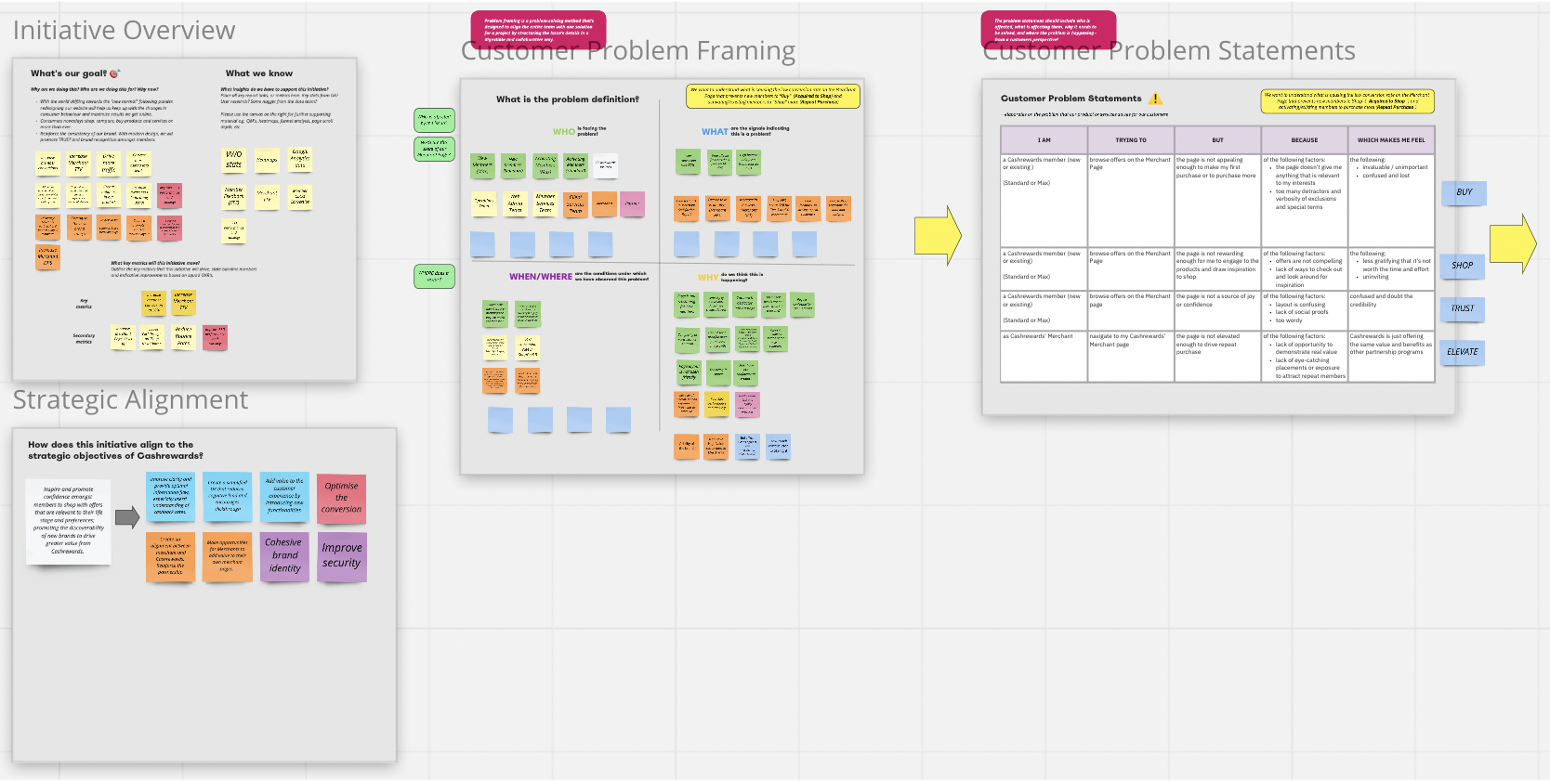
Customer problem framing in ‘Miro’
User research synthesis in ‘Miro’
Ideate
Web and mobile wireframes
Web and mobile wireframes in ‘Figma’
Test
Moderated web and mobile user testing sessions
Mobile and web user testing in ‘Great Questions’
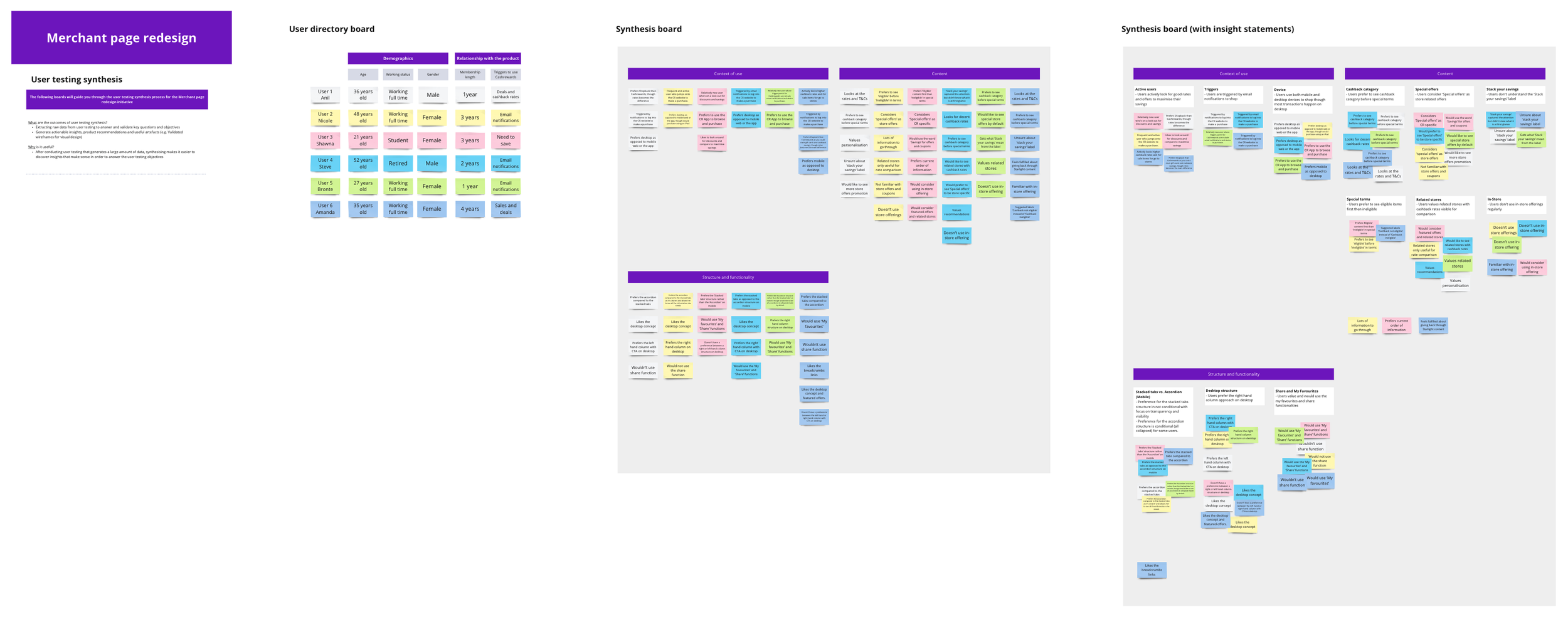
User testing data synthesis in ‘Miro’
Visual Designs
User Interface (UI) ideations incorporating design principles and brand identity
End Result and Conclusion
Through the Human Centred Design (HCD) process, the main stakeholders felt engaged and informed which resulted in a smooth approval process and a gradual implementation of the Cashrewards merchant pages.